Cara Memperkecil Ukuran JavaScript (PageSpeed Insights)
Buat temen yang ketika mencoba kecepatan situs anda di pagespeed insight ternyata kedapatan kita harus minimalkan javascript, artinya dimana kita harus memperkecil ukuran dari javasscript tersebut.
untuk anda mungkin ada kedapatan yang binggung bagaimana cara memperkecil ukuran Javascript tersebut, secara kadang kita memakai Template/Tema bawaan dari orang lain, desain orang lain, sementara gak pernah campur dengan Html dalam blogger.
Dalam Pagesepeed insight ada 2 masalah dalam Javascript
untuk anda mungkin ada kedapatan yang binggung bagaimana cara memperkecil ukuran Javascript tersebut, secara kadang kita memakai Template/Tema bawaan dari orang lain, desain orang lain, sementara gak pernah campur dengan Html dalam blogger.
Dalam Pagesepeed insight ada 2 masalah dalam Javascript
- Menghapus Javascript yang memblokir Render
- Memperkecil Javacript
1. Menghapus Javascript yang memblokir Render
Secara tidak langsung di PagespeedInsight menyuruh kita menghapus Javascript tersebut, padahal jika kita hapus maka tampilan Menu dalam versi Mobile tidak berfungsi alias tidak ada, tentu kita tidak mau menu dalam tampilan pada mobile tidak ada, yang diamana jika pengunjung datang ke situs kita pasti dia akan bingung untuk melihat postingan kita yang lain nya.
Lalu Bagai mana Solusinya :
yaitu adalah dengan kita meng Asinkronkan Javascript tersebut, caranya hanya kita menambahkan kode async='true' atau kode async='async' di dalam template kita.
Bagaimana Caranya :
Anda hanya masuk ke Dashboard Blogger > Tema/Template > Edit HTML > lalu cari Javascript yang memperlambat merender halaman tersebut. Contoh :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/>Maka kita akan menambahkan kode async='true' sehingga menjadi seperti berikut :
<script async='true' src='http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/>Lalu coba lihat Template/tema anda dan lihat hasilnya, oh iya jika memperlamat perenderan nya ada lebih maka anda bisa menambahkan kode tersebut di javascript selanjutnya.
2. Di PagespeedInsight menyuruh kita Memperkecil JavaScript
Sama hal nya ketika anda memasukan kode async='true' di template anda maka kada kita masih di suruh untuk memperkecil ukuran javscript, hal ini karena terlalu besar ruang yang mengakibatkan berkurang nya kecepatan situs kita.
Langkah yang paling efektif adalah dengan menghapusnya :v, tentu anda tidak mau dong, karena script-script itu penting untuk tampilan situs kita menjadi baik.
okeoke, cara nya adalah kita memperkecil dan menghosting Javascript kembali agar menjadi Url untuk kita tempelkan lagi di template kita.
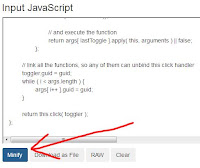
Persiapan :Jika sudah siap maka kita akan melihat javascript yang harus kita Perkecil > Copy Url nya > Lalu Seacrh > Maka kita akan ditampilkan kodenya Seperti gambar berikut :
Situs : Github.om
Situs : Javascript Minifier
Situs : Rawgit
Notepad
Jaringan Internet
Lalu Copy Kodenya > Lalu Tempel di Javascript Minifier
Lalu selanjut nya kita menyimpan ulang Javascript yang kita perkecil tadi sehingga Javascript yang sudah kita Minimize tadi lalu tempel di Notepat > Save dengan Format .Js
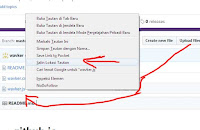
Selanjutnya kita masuk kesitus Github.com untuk menyimpan file tadi login dan upload File kita tadi disana.
Caranya :
Masuk kesitus Github.om
Lalu Login Atau Sign up bagi yang belum mendaftar
Start Project > Upload File > Lalu Salin Lokasi Tautan
Langkah Terakhir selanjut nya Url yang kita Copy tadi kita tampilkan di Rawgit.com lalu ambil kode nya sehingga kita bisa menempelkan Kode tersebut dalam Template/tema Blog anda.
Jika sudah maka anda tinggal mengganti Url Javascript yang awal mula ganti dengan Url yang sudah kita hosting tadi di dalam template anda, lalu coba cek lagi Blog anda di PagesepeedInsight.
Jika sekirnaya agan masih pusing silahkan tanya d komentar ada waktu pasti di bantu.