Update Template Wavker Blog Premium Gratis
Sekarang om wavker mau berbagi Template/tema ini guys, ini template bikinan sendiri, desain sendiri, makan sendiri, nyuci sendiri, dan kadang tidurpun sendiri. hehe
oh iya om wavker mau bagi template yang disitus ini agan bisa lihat nya langsung apakah template atau tema ini cocok untuk situs agan, kadang beda niche blog beda pula bentuk tampilan situs kita, jadi pikirin baik-baik yaa, secara kita tau kan google kurang suka pada situs yang suka gonta ganti template.
Ini template cocok untuk situs yang berisi Tutorial, tips, desain dan sebagainya, tampilan gambar di home page sengaja saya hilangin karna menurut saya speed pada blog itu penting agan pengunjung gampang mengakses dan mendapatkan informasi di situs kita.
 Template ini gratis tapi rasa premium, credit link nya bisa agan ubah sesuka hati agan, dan tak kalah lagi skor nya di pagespeed insight bisa mencapai 96, Tambahan agan gak pake Breadcrumb lagi karna kode Breadcrumb nya sudah saya pasang kan.
Template ini gratis tapi rasa premium, credit link nya bisa agan ubah sesuka hati agan, dan tak kalah lagi skor nya di pagespeed insight bisa mencapai 96, Tambahan agan gak pake Breadcrumb lagi karna kode Breadcrumb nya sudah saya pasang kan.
Kelebihan Template Wavker
Template Wavker konsep nya putih bersih dan rapi jadi gak ada yang mesti di rubah nah jika tertarik, untuk mengambilnya agan silahkan masuk disini : Template Wavker Blogoh iya om wavker mau bagi template yang disitus ini agan bisa lihat nya langsung apakah template atau tema ini cocok untuk situs agan, kadang beda niche blog beda pula bentuk tampilan situs kita, jadi pikirin baik-baik yaa, secara kita tau kan google kurang suka pada situs yang suka gonta ganti template.
Ini template cocok untuk situs yang berisi Tutorial, tips, desain dan sebagainya, tampilan gambar di home page sengaja saya hilangin karna menurut saya speed pada blog itu penting agan pengunjung gampang mengakses dan mendapatkan informasi di situs kita.
 Template ini gratis tapi rasa premium, credit link nya bisa agan ubah sesuka hati agan, dan tak kalah lagi skor nya di pagespeed insight bisa mencapai 96, Tambahan agan gak pake Breadcrumb lagi karna kode Breadcrumb nya sudah saya pasang kan.
Template ini gratis tapi rasa premium, credit link nya bisa agan ubah sesuka hati agan, dan tak kalah lagi skor nya di pagespeed insight bisa mencapai 96, Tambahan agan gak pake Breadcrumb lagi karna kode Breadcrumb nya sudah saya pasang kan.Kelebihan Template Wavker
- Seo Responsife
- Seo Friendly
- Tersedia dalam Pengujian data terstruktur
- Ringan Mode Mobile
- Fast Loading
- Fashion
- Minimal
- Tata letak Rapi
- Desain sangat sederhana
- Tampilan menu Drop Down
- Sharing Sosial
- Support halaman 404
- Kompatibilitas Browser
Copy kode tersebut lalu masukan kedalan template anda carannya dengan masu ke Dashboard Blogger > Tema > Edit HTML > Masukan kode yang agan Copy tadi.
Nah setelah agan memasangnya, sekarang apa yang harus kita ubah ?
Yang agan rubah adalah :
- Gambar Header
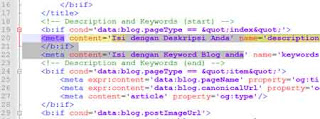
- Meta Keyword dan Deskripsi
- Deskripsi Blog
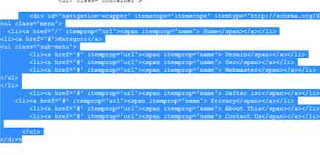
- Menu Tampilan
- Zona Waktu
Gambar Header
Gambar header adalah gambar atau logo tampilan pada blog agan, agan bisa mendesain nya sesuai logo yang agan suka, agan bisa desain di photoshop atau yang lain.
Atau kalau pengen cara yang instant agan bisa membuat logo mudah di sini : CollText
Caranya dengan pilih menu Layout / Tata Letak > Add Gadget di Header. Seperti gambar berikut :
Meta Keyword dan Deskripsi
Walau di masa sekarang keyword di dalam html template kita gak terlalu menjadi acuan pada masa pencarian google sekarang, tapi ada baik nya agan isi agar lebih seo walau cuma sedikit.
Caranya dengan Edit HTML kode tadi lalu isi keyword dan deskripsi sesuai dengan tipe blog agan, atau lebih jelas nya lihat gambar berikut :
Deskripsi Blog
deskripsi pada blog penting agar orang lebih mengetahui maksud dan sekiranya isi pada blog kita di pencarian, Caranya dengan memilih Setelan > Lalu pilih Edit pada Deskripsi > lalu masukan deskripsi blog agan. Menu Tampilan
Menu adalah bagian penting agar penggunjung atau visitor lebih mudah menemui seluruh isi artikel kita, atau agan bisa menambahakan dengan menu Privacy, Contact Us, dan Daftar isi.
Langkah nya adalah mencari kode menu dalam HTML lalu isikan denga Url page agan.
Keterangan : Tanda pagar (#) isi dengan Url menu agan.
Zona Waktu
Caranya adalah masuk ke menu Setelan > Bahasa atau pemformatan, atau agan bisa meniru tampilan gambar berikut, agar tidak eror nanti nya :
Oh iya jika ada kendala atau permasalahan atau sebagainya, silahkan tanyakan di komentar yaa, Terima Kasih.